PS: Et à partir du nom tu peux accéder à l’objet métier UI du formulaire et donc aux valeurs de ses attributs, ex:
(...)
function chart(params) {
var p = params.parameters;
console.log(p);
if (p.object && p.row_id) {
var title = $("#testcytoscape-title");
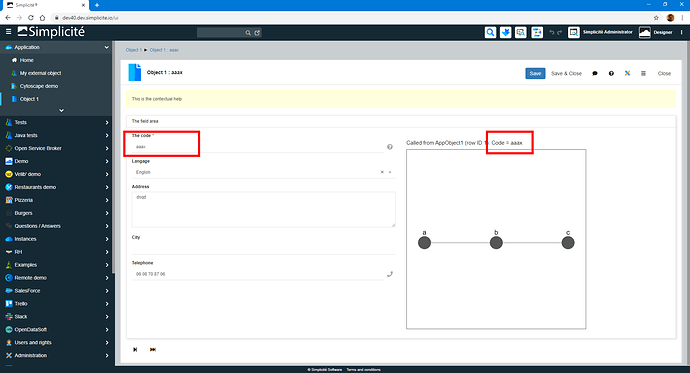
title.text("Called from " + p.object + " (row ID " + p.row_id + ")");
$ui.getUIObject(p.object, function(obj) {
console.log(obj);
title.append(": Code = " + obj.item.appObj1Code);
});
}
(...)
où le HTML de l’objet est désormais:
<h3 id="testcytoscape-title"></h3>
<div id="testcytoscape" style="background: #fff; width: 500px; height: 500px; border: solid 1px #555;"></div>