Bonjour,
J’ai réalisé des tests d’intégration sans trop de soucis avec LemonLearning il y a deux ans, en me basant sur la documentation que vous évoquez (“Intégration directe”).
Dans Simplicité, vous n’avez pas directement accès au HTML de la disposition pour intégrer tel que préconisé par Lemon. La stratégie recommandée est d’utiliser les hooks de la disposition par défaut de /ui qui s’appelle responsive5.
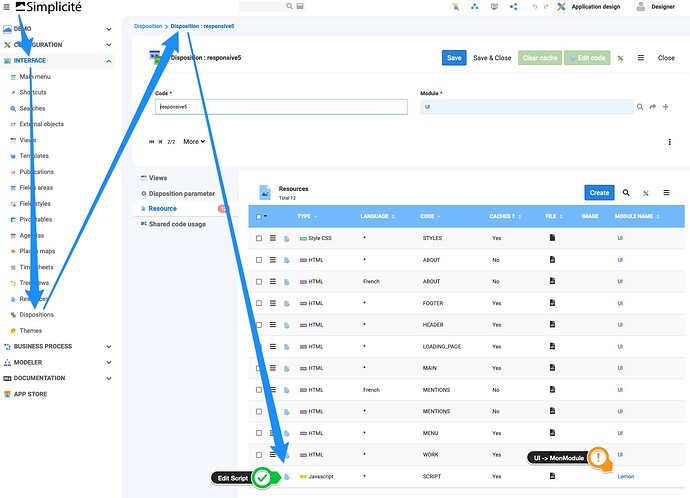
Pour ce faire, naviguez vers la disposition en question (Interface > Disposition > responsive5) et éditez la ressource SCRIPT de cette disposition pour y intégrer le code suivant:
/* Specific client script */
(function($) {
$(document).on("ui.loaded", function() {
$ui.loadCSS("https://static.lemonlearning.com/player/bundle.css");
$ui.loadScript("https://static.lemonlearning.com/player/bundle.js");
});
})(jQuery);
function LemonLearningReady (player) {
player.start();
}
Veillez également à modifier la ressource pour qu’elle soit correctement intégrée à votre module.
Pour information, tout le reste du travail de test de cette solution a été réalisé à l’époque dans l’environnement Lemon.
Cdt,