Bon, je reproduis le pb dans le cas simple de la démo. Il semble en effet y avoir un pb d’affichage des messages remontés dans le formulaire quand on a ouvert celui-ci via un displayForm manuel.
Je creuse le cas et je vous tiens au courant.
Bon, je reproduis le pb dans le cas simple de la démo. Il semble en effet y avoir un pb d’affichage des messages remontés dans le formulaire quand on a ouvert celui-ci via un displayForm manuel.
Je creuse le cas et je vous tiens au courant.
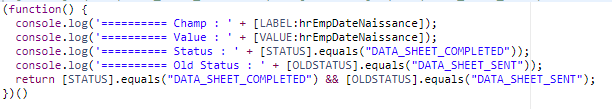
Comme vous me l’avez suggéré, j’ai tracé plus de chose :

Pour le moment j’ai laissé le old_satut, je le supprimerai plus tard comme vous me l’avez conseillé.
Voici le résultat :
On peut voir que ma contrainte est exécutée vu que les 2 statuts sont sur TRUE.
Que le champ date de naissance est bien null.
Du coup toujours aucune idée de pourquoi je n’ai pas le message suivant :

Cf. ma réponse précédente, il y a effectivement un pb d’affichage des messages d’erreur dans le formulaire quand celui-ci a été ouvert via un displayForm custom.
C’est un pb purement UI car coté serveur ça fait ce qu’il faut = ça applique bien les règles et ça remonte bien le message dans la réponse Ajax:
Ex: dans mon test sur la démo
Il doit y avoir une subtilité niveau UI qui m’échappe. Je regarde ça de plus près et je vous tiens au courant.
Bon, la subtilité c’est qu’il faut explicitement passer l’option nav (ici { nav: 'new' } car c’est une page d’accueil) au displayForm car sinon le réaffichage suite au save repasse par la vue ce qui fait perdre le contexte du formulaire et notamment les messages.
@Francois c’est vrai que c’est logique (en tout cas quand on debugge le code de la UI) mais peut être faudrait il forcer un { nav: 'new' } quand il s’agit d’une vue de page d’accueil ? En l’état, dans ce genre de cas, le comportement visible est assez contre-intuitif…
Merci beaucoup, le problème est résolu.
This topic was automatically closed 60 minutes after the last reply. New replies are no longer allowed.