Bonjour,
serait-il possible d’ajouter la possibilité d’afficher les boutons d’action en liste sur la droite?
Bonjour,
serait-il possible d’ajouter la possibilité d’afficher les boutons d’action en liste sur la droite?
Vous pouvez positionner vos boutons d’action où vous voulez dans un formulaire
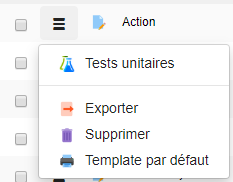
Ce sont les boutons en liste que je souhaite déplacer :

OK désolé j’avais mal lu. Tout est toujours plus clair avec une copie d’écran.
“A droite” sur un item liste ça n’a pas vraiment une bonne idée car ça voudrait dire scroller dans de nombreux cas.
Il doit y avoir des manière “bricolo” (i.e. pas compatible ascendant) pour répondre à ce genre de besoin (genre mettre des boutons dans un champ HTML non persistant visible en liste uniquement, ajouter un code JS/jQuery pour “déplacer” les <td> de la liste, etc.). Perso je ne ferais jamais ce genre de choses…
Bon visiblement ma réponse est débile, @Francois me dit que ça existe
Je le laisse répondre
Il faut surcharger par hook front le paramètre UI list.rowActionsRight qui par défaut est à false.
On ne l’a pas utilisé depuis longtemps donc à tester sur des objets ciblés (ne surtout pas le changer globalement car il y a des listes avec scroll horizontal).
pour faire un hook front sur un objet, cf “Business object hooks” dans :
https://docs.simplicite.io/documentation/04-ui/responsive.md
Ca fonctionne toujours, et ça déplace tout le td (pas uniquement le bouton “plus”)
(function(ui) {
Simplicite.UI.hooks.DemoSupplier = function(o, cbk) {
o.locals.ui.list.rowActionsRight = true;
cbk && cbk();
};
})(window.$ui);
A utiliser pour y mettre des actions spécifiques type “bouton” pour simplifier les listes dans un usage simplifié pour des utilisateurs front donnés (ex une liste simple d’articles avec un bouton “Commander” en fin de ligne). Ce n’est pas adapté pour une sélection de ligne ou des actions étendues…
vous pouvez contraindre ce code avec une règle basée sur les droits :
if ($ui.grant.hasReponsibility("SIMPLE_USER")) ...