Bonjour,
Pour mon projet, sur le front template, je souhaiterai récupérer une liste de record d’objet de facon dynamique parce que l’on ne sait pas à l’avance quel attribut sera utilisé en tant que clé fonctionnel de l’objet à filtrer
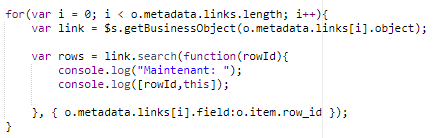
Voici mon code:

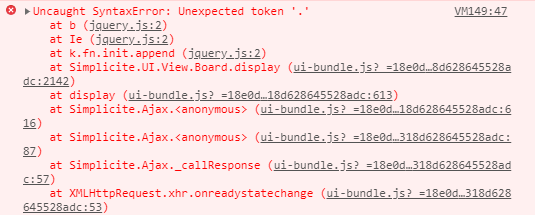
Voila le résultat:

Apres recherche, il s’avère que lors de la création du filtre en JSON, lorsque je mets o.metadata.links[i].field l’UI ne considère pas celà comme une variable mais comme étant le nom de l’attribut où placer le filtre
Faut-il ajouter une indication ?
Ou existe-il une autre alternative ?
[Platform]
Status=OK
Version=4.0.P24
BuiltOn=2020-03-19 19:09 (revision 18e0d66a06305fa78a4f6748318d628645528adc)
DBPatchLevel=P24;18e0d66a06305fa78a4f6748318d628645528adc
Cordialement,
KWu