sebhardy
(Seb Hardy)
1
Le label n’est pas masqué contrairement à l’input, exemple:
<div class="col-sm-6">
<div class="field" data-display="label" data-field="etbAdresse5"></div>
<div class="field" data-display="input" data-field="etbAdresse5"></div>
</div>
Simplicité version4.0 patch level P24Built on2020-02-15 15:20
david
(David AZOULAY)
2
Ce pb ne me dit rien. Copie d’écran ?
david
(David AZOULAY)
5
Non reproduit.
Le pb c’est ton template surabondant, tu devrais avoir simplement
<div class="field" data-field="etbAdresse5"></div>
Le tiens met explicitement label et input, c’est inutile et visiblement pas géré.
PS: requalifié en “Support”
sebhardy
(Seb Hardy)
6
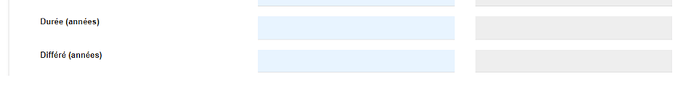
Je reproduit sur les instance P24. C’est un vrai besoin :
Label + input colonne 1 + input colonne 2 , exemple :
david
(David AZOULAY)
7
OK je ne sais pas répondre, je n’ai jamais fait ce genre de choses.
Est-ce la syntaxe validée par @Francois ?