Bonjour
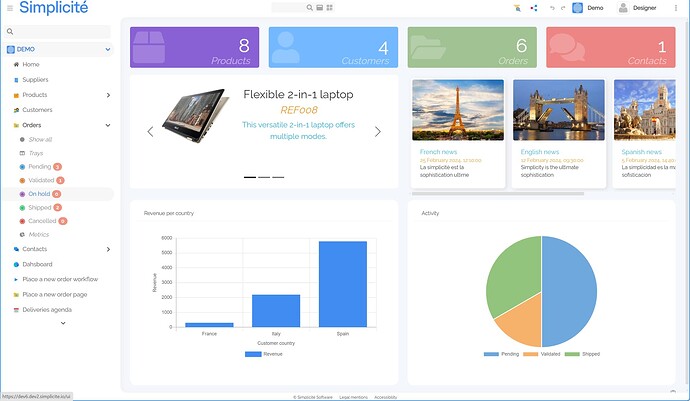
Déjà, le look de cotre page d’accueil semble très étrange, si vous êtes bien sur une version 6.0 à jour, en scope “Administrateur Simplicité”, ça devrait ressembler à ça:
Pouvez vous nous fournir les infos sur la version exacte* (x.y.z) que vous utilisez ? C’est accessible sur le /health (ou dans la popup “About”).
Ensuite il y a de nombreuses manière de customiser le look de vos applications (via la notion de thème et celle de resource d’objet)
Pour ce qui est du fonctionnement (le feel) des pages de la UI standard, il y a des degrés de liberté mais vous êtes sur la UI générique d’une plateforme low code donc ça reste dans un “cadre” prédéfini.
Il n’y a donc pas de “liberté absolue” même s’il est toujours possible de constituter des vues composites avec éventuellement, si ça se justifie d’un point de vue fonctionnel, des compostant UI spécifiques.
Au pire il est toujours possible de ne pas utiliser la UI standard et d’en développer une alternative mais ce n’est pas forcément idéal (ni forcément rentable si vous gérez majoritairement des choses classiques : listes, recherches formulaires, …), ni dans l’esprit de l’utilisation d’une plateforme low code (même si dans le cas de Simplicité 90% de l’ “intelligence” métier d’une application se situe coté serveur et pas au niveau client)
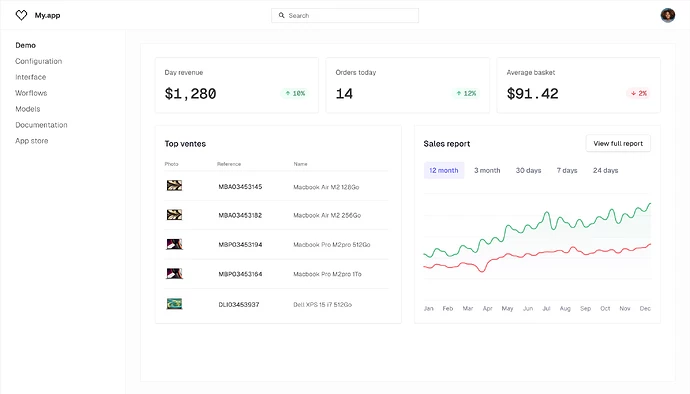
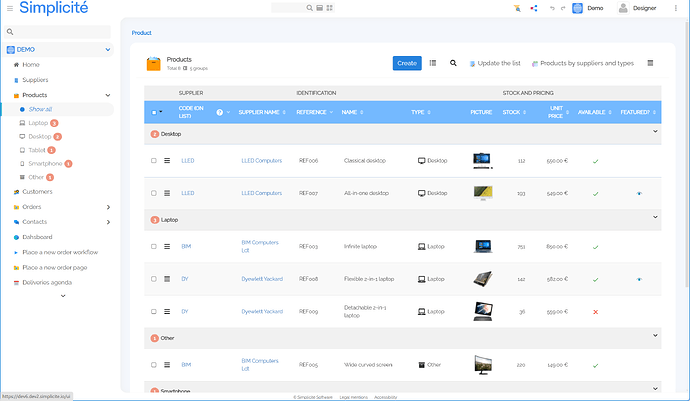
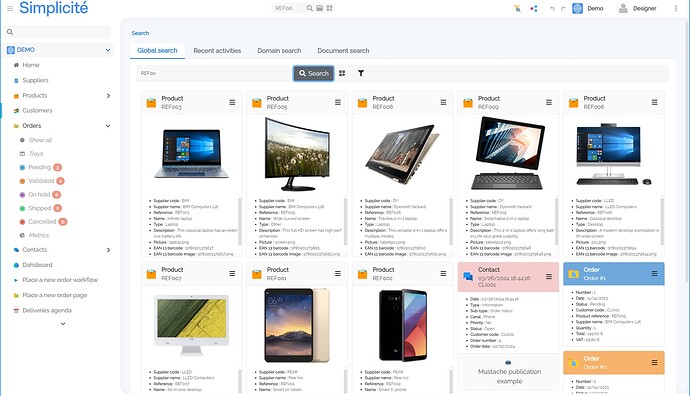
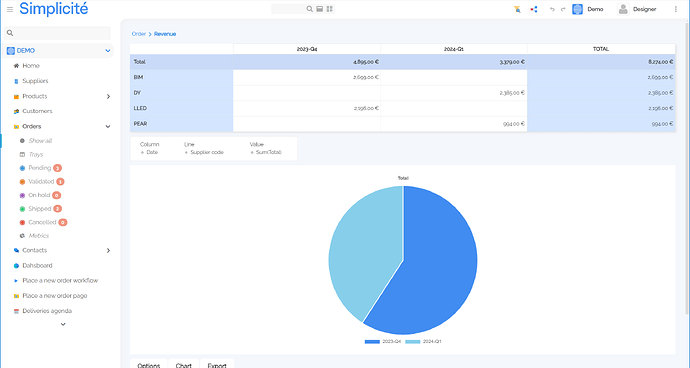
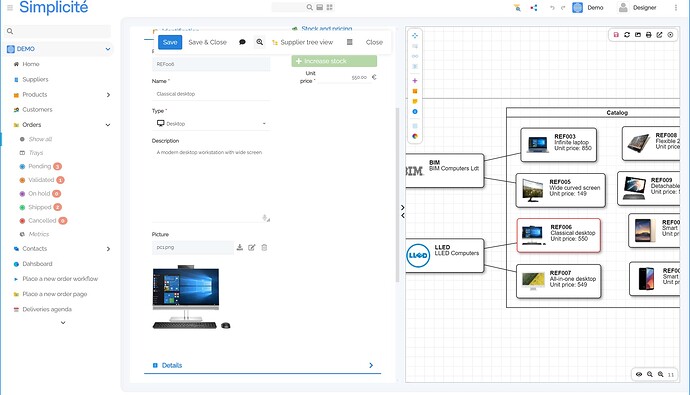
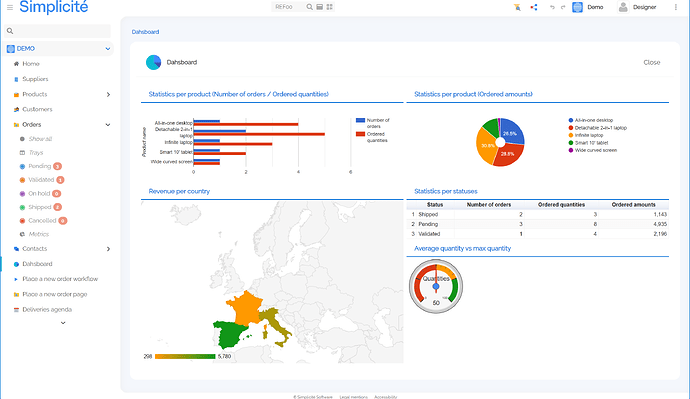
Vous avez la démo qui vous montre quelques exemples d’'utilisation des composants standards
Ex:
Etc…
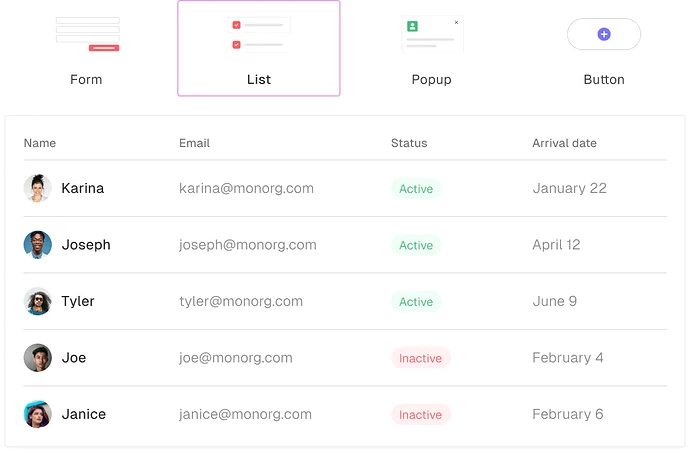
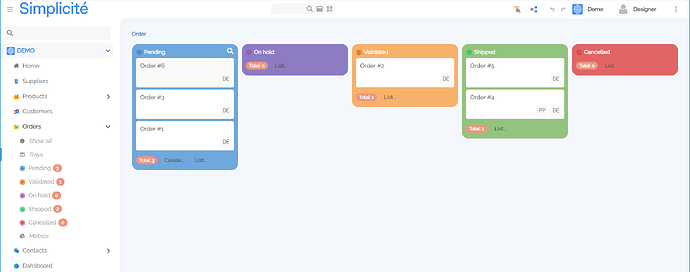
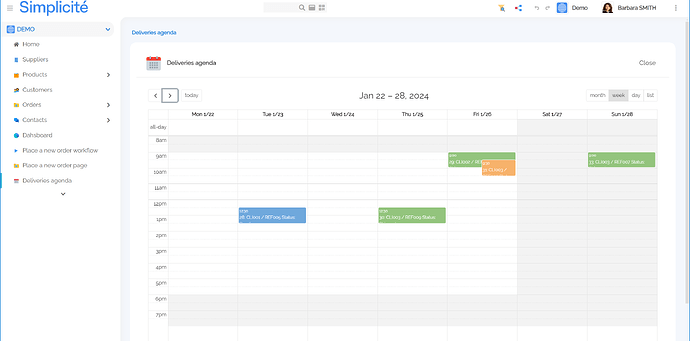
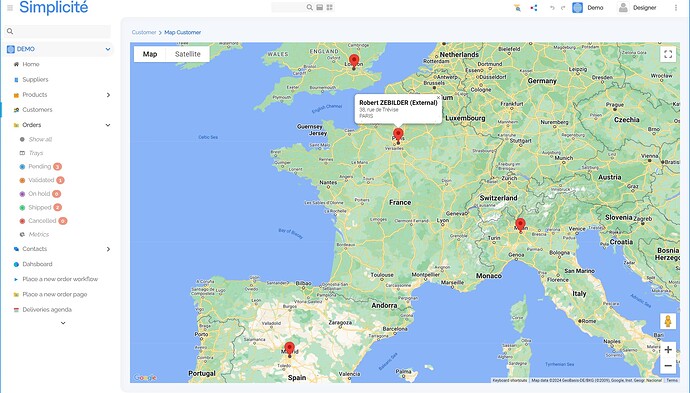
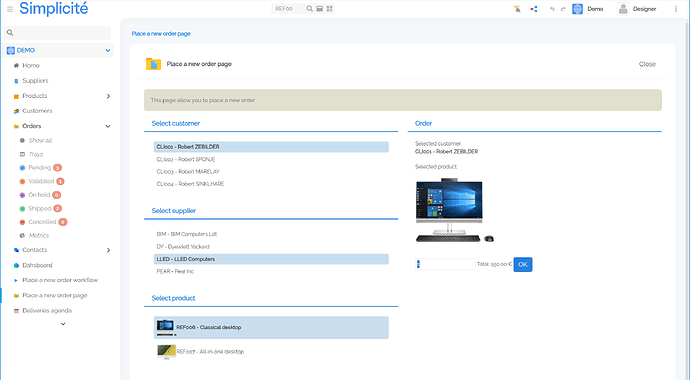
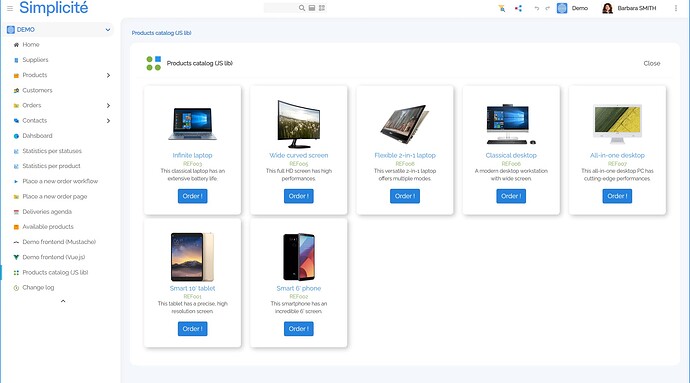
Et quelques exemples de compossants specifiques (dans le cadre de la démo, qui est une application très basique, ceux-ci ne se justifient pas forcément mais ce sont avant tout des exemples didactiques).
Ex:
Etc…
Bref, je pense que l’idéal serait de vous faire une démonstration détaillée des mécanismes standards (et, si besoin, des capacités d’implémentation de composants spécifiques) afin que vous aligniez votre conception graphique sur les mécanismes existants et restiez au maximum dans le cadre éprouvé de la UI standard