Request description
Bonjour,
Au niveau des listes, quand on utilise les fonctionnalitées “créer en liste” ou “modifier la liste” les propositions de l’auto-complétion sont tronquées si la liste contient peu de lignes.
Steps to reproduce
Avec le module de Démo.
- J’ai créé 1 fournisseur, 7 produits, 1 client et 1 commande.
-
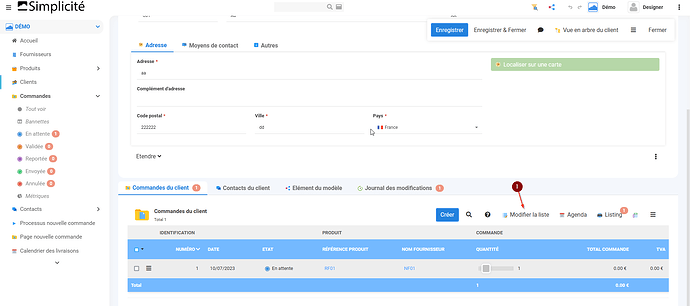
J’ouvre le formulaire d’un client qui posséde une seule commande.
-
Au niveau de l’onglet “Commandes du client” je clique sur “Modifier la liste” :
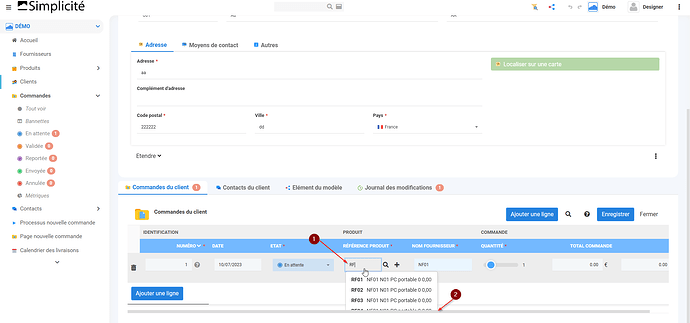
- Au niveau du champ “Référence produit” je mets “RF” :
L’auto-complétion affiche des propositions mais comme la liste contient une seule ligne j’ai une proposition dont le texte n’est pas lisible et les autres propositions ne sont pas visibles (elles sont là mais en-dessous du footer de la liste).
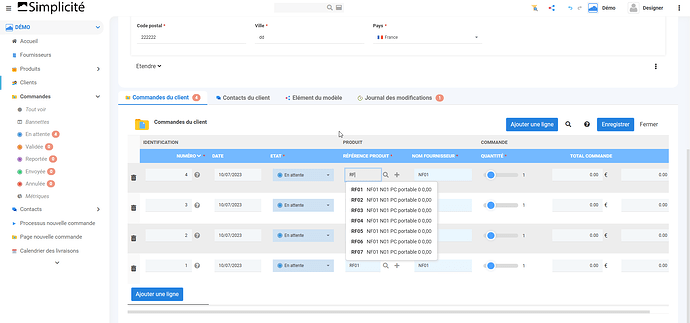
Si la liste contient plus de lignes, j’arrive bien à voir toutes les propositions de l’auto-complétion :
Technical information
Instance /health
[Platform]
Status=OK
Version=5.3.7
BuiltOn=2023-07-05 16:45
Git=5.3/22276f0cbc16148be3269bed50fa4222b8b5c894
Encoding=UTF-8
EndpointIP=
EndpointURL=
TimeZone=Europe/Paris
SystemDate=2023-07-10 15:46:46
[Application]
ApplicationVersion=1.0.0
ContextPath=
ContextURL=
ActiveSessions=1
TotalUsers=7
EnabledUsers=5
LastLoginDate=2023-07-10 15:26:52
[Server]
ServerInfo=Apache Tomcat/9.0.76
ServerType=WEB
ServerActiveSessions=2
ServerSessionTimeout=30
CronStarted=true
[OS]
Name=Linux
Architecture=amd64
Version=3.10.0-1160.81.1.el7.x86_64
SystemEncoding=UTF-8
[Disk]
DiskFree=29272
DiskUsable=25115
DiskTotal=100701
[JavaVM]
Version=17.0.1
Vendor=Eclipse Adoptium
VMName=OpenJDK 64-Bit Server VM
VMVersion=17.0.1+12
ScriptEngine=rhino
ScriptEngineVersion=Rhino 1.7.13 2020 09 02
HeapFree=86869
HeapSize=419840
HeapMaxSize=524288
TotalFreeSize=191317
[Cache]
ObjectCache=206
ObjectCacheMax=10000
ObjectCacheRatio=2
ProcessCache=206
ProcessCacheMax=10000
ProcessCacheRatio=2
APIGrantCache=0
APIGrantCacheMax=1000
APIGrantRatio=0
[Database]
Vendor=3
ProductName=PostgreSQL
ProductVersion=11.18
DriverName=PostgreSQL JDBC Driver
DriverVersion=42.6.0
DBDate=2023-07-10 15:46:47
DBDateOffset=1
DBPatchLevel=5;P03;bc4366987393580404a47f28cbc198d5
UsingBLOBs=true
[Healthcheck]
Date=2023-07-10 15:46:47
ElapsedTime=47