Description
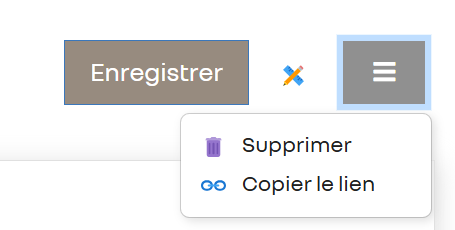
Nous avons la possibilité de copier un lien directement dans le formulaire ou en liste via le bouton “copydlink” dans le dropdown.
Serait-ce possible d’avoir l’option en standard permettant d’afficher ce bouton directement dans la card-header du formulaire ( comme les boutons “enregistrer”,“fermer”) ou bien dans le formulaire lui-même**:
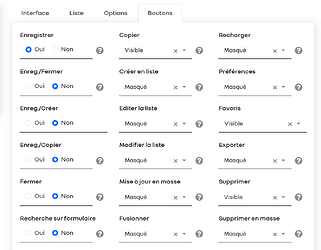
L’objectif seraient d’etre configurable directement depuis la définition d’un objet ( bouton ou bien formulaire ![]() ), sans avoir à le récupérer via un script JavaScript personnalisé.
), sans avoir à le récupérer via un script JavaScript personnalisé.
J’ai pour ce besoin à l’instant T, juste un script JS a mettre dans les objets concernés.
onLoadForm(ctn, obj, p) {
var copyLinkLi = document.querySelector('.dropdown ul li[data-action="copydlink"]');
if (!copyLinkLi) {
console.error("L'élément 'Copier le lien' n'a pas été trouvé dans le dropdown.");
return;
}
var saveButton = document.querySelector('button[data-action="save"]');
if (!saveButton) {
console.error("Le bouton 'Enregistrer' n'a pas été trouvé.");
return;
}
saveButton.parentNode.insertBefore(copyLinkLi, saveButton.nextSibling);
copyLinkLi.classList.add('btn', 'btn-primary');
copyLinkLi.style.display = 'inline-block';
}