Bonjour,
Il y a-t-il un paramétrage possible qui permet de centrer le contenu d’un champ (décimal ou énuméré) sans centrer le nom du champ ?


Merci d’avance.
Abed.
Bonjour,
Il y a-t-il un paramétrage possible qui permet de centrer le contenu d’un champ (décimal ou énuméré) sans centrer le nom du champ ?


Merci d’avance.
Abed.
Le type de champ détermine les classes CSS qui lui sont ajoutées.
Donc changer l’affichage = surcharger ces CSS dans la ressource STYLES de votre objet.
Regardez au debugger les CSS de votre cellule et customisez les par CSS.
Exemple
.objlist.object-MyObjectName .table .float {
text-align: center !important;
}
.objlist.object-MyObjectName .table .enum {
text-align: center !important;
}
Par défaut, les numériques sont alignés à droite justement pour bien aligner les milliers/centimes.
Les textes sont à gauche…
Pour un énuméré c’est la classe .enum
Merci @Francois pour votre retour.
Voici ce que j’ai mis dans le css de l’objet :
.objlist.object-ImmoProperty .table .enum {
text-align: center !important;
}
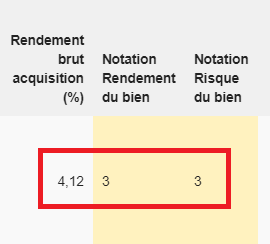
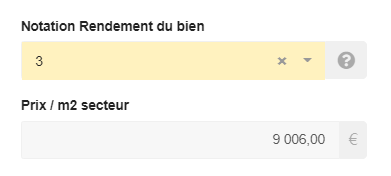
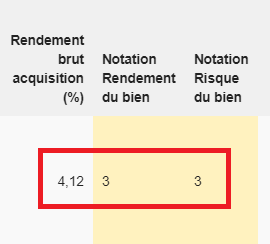
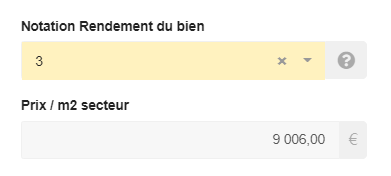
Mais cela n’a pas permis de centrer les attributs enum dans la liste.
Quand je regarde dans le debugger, je ne trouve pas de classe .enum, et les champs qui m’intéressent sont forcés à partir de la classe “text-left”.
Pour faire plus simple, pourriez-vous me dire svp comment je peux centrer un attribut précis ( peu importe son type), aussi bien en liste que dans le formulaire ? comment et où je peux ajouter une classe au niveau de cet attribut ? (exemple : attribut-rendement et en CSS : .attribut-rendement{text-align:center !important;}
Merci d’avance.
Abed.
Effectivement en V4, il n’y a pas la classe enum qui a été ajoutée en V5 pour afficher l’icone et/ou label de l’item. En V4, l’icone est forcement centré, et le texte est à gauche, les 2 ensemble n’existe pas.
Le nom de l’attribut est accessible sur les templates de formulaire dans leur div :
<div class="field" data-field="myField"/>
Il n’existe pas d’équivalent sur les listes, on va donc ajouter le data-field comme meta-data de chaque cellule <td> car c’est effectivement plus pratique si on souhaite surcharger le CSS d’un champ en particulier. Ca peut se faire très rapidement.
Ca donnera quelque chose comme :
.objlist.object-MyObject td[data-field='myField'] > div {
text-align: center !important;
}
En attendant il faut utiliser nth-child pour indiquer la colonne concernée, ce qui n’est pas idéal si l’objet évolue et l’ordre des colonnes aussi.
Merci @Francois, ça a fonctionné.