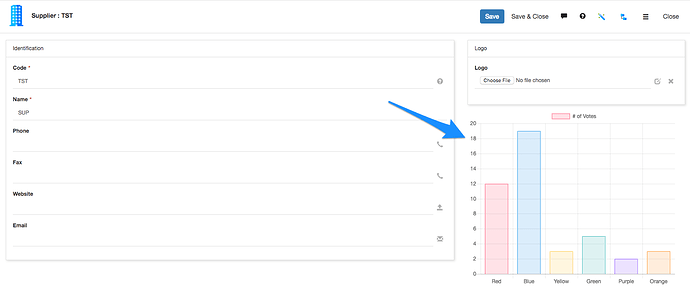
The example here consists in adding a chart to a form using the UI API, like so:
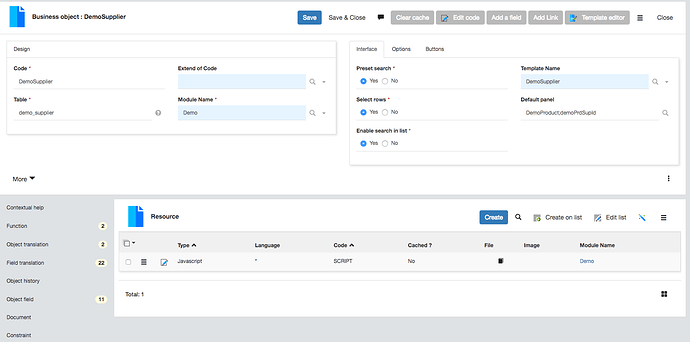
In order to do so, just add a SCRIPT ressource to the object:
And add / adapt the following snippet of code, which loads the chart library and draws a chart after the object form has loaded (of course you could use the object’s data instead of the hard-coded values in this example):
(function(ui) {
var options = {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
};
if (!ui) return;
var app = ui.getAjax();
Simplicite.UI.hooks.DemoSupplier = function(o, cbk) {
try {
// In the example hooks will be available on main instance only
if (o.isMainInstance()) {
console.log("myObject hook loading...");
// object UI parameters = clone of the globals properties
var p = o.locals.ui;
// When object form is loaded in the container ctn
p.form.onload = function(ctn, obj) {
$ui.loadCharts(function(){
debugger;
$('#panel_work_2').after('<div id="chart-container"></div>');
$ui.charts.chart($("#chart-container"), options);
});
};
}
}
catch(e) {
// Thank you to isolate your scripts
app.error("Error in Simplicite.UI.hooks.myObject: "+e.message);
}
finally {
// Required callback when hooks are loaded
cbk && cbk();
}
};
})(window.$ui);
Ressources: Simplicité® documentation/04-ui/responsive