Bonjour,
Je rencontre deux problèmes liés à l’écriture d’expressions calculées dans un impact.
Dans la documentation, une expression calculée peut se terminer par un point-virgule (;).
Cependant, lorsque je termine mon expression par un point-virgule, elle n’est pas compilée et provoque des erreurs dans l’interface. Après l’avoir retirer plus de soucis,( peut etre lié à une évolution, je n’avais pas ce soucis il y a quelques mois mais détecté cette anomalie il y a quelques semaines).
Le second problème que je rencontre est lié à l’utilisation d’un paramètre système [SYSPARAM:LBC_PRODUCT_DESC_FR], celui-ci contient un JSON.
Je tente de récupérer une valeur spécifique du JSON en fonction d’un autre attribut de mon objet (ici LegalTextProduct). Voici mon expression calculée, le code suivant compile, marche super bien,
(function() {
var product = [VALUE:LegalTextProduct];
var param = JSON.parse([SYSPARAM:LBC_PRODUCT_DESC_FR])
return param[product];
})()
mais me dégrade l’UI ( des attributs dans la liste qui affiche le code est non le displayvalue des affichage qui saute etc…):
Quand je mets directement le JSON en dur dans l’expression, tout fonctionne correctement et je n’ai aucun problème dans l’UI. Exemple fonctionnel :
(function() {
var product = [VALUE:LegalTextProduct];
var param = {
"RPASSR4": "RPASS R4 DESCRIPT",
"RPASSR5RG": "RPASS R5 Roland TEST",
"MyDaciaWeb": "MyDacia Web",
"IDConnectRG": "Description ID Connect Renault Group",
"MyRenaultWeb": "MyRenault Web",
"RPASS": "RPASS"
};
return param[product];
})()
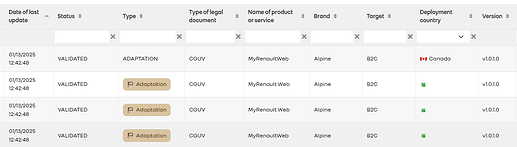
J’ai inspecté les contraintes via le navigateur et j’ai constaté que lorsque j’utilise le paramètre système ([SYSPARAM:LBC_PRODUCT_DESC_FR]), il y a un comportement inattendu dans l’UI (notamment des erreurs dans la liste des objets).
Lorsque je remplace ce paramètre système par un JSON directement intégré dans l’expression, tout est bien interprété et fonctionne comme prévu.
Voici les Ressources contraintes dans le cas du paramètre system :
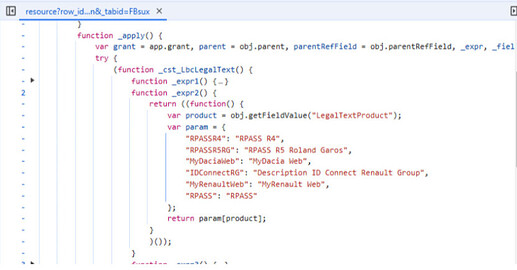
et en JSON dur:
En synthèse , peut-on utiliser [SYSPARAM:<name>]ou Y a-t-il une manière recommandée pour manipuler un JSON provenant d’un paramètre système dans une expression calculée ?
Merci pour votre aide et vos suggestions !
Technical information
Instance /health
---paste the content of your-instance.com/health---
Simplicité logs
---paste the content of the **relevant** server-side logs---
Browser logs
---paste content of the **relevant** browser-side logs---
Other relevant information
----E.g. type of deployment, browser vendor and version, etc.----