Merci pour ces informations 
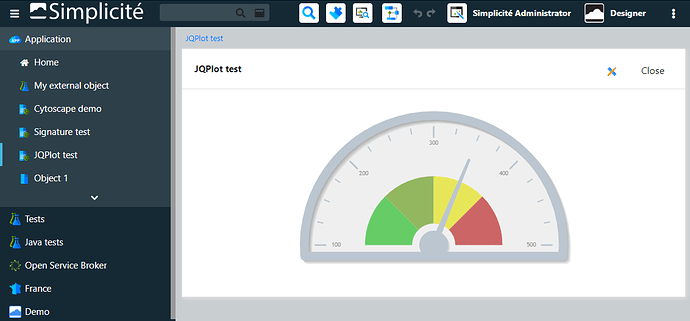
Je compte mettre en place la jauge de la bibliothèque JQplot qui correspond complétement à ce que je recherchais.
J’ai juste une petite question concernant l’utilsation de cette bibliothèque directement dans le code Front de mon objet externe.
Dans le code du back, je mets en place l’utilsation de cette bibliothèque via le code suivant :
public Object display(Parameters params) {
JSONObject urlJson = new JSONObject();
String url = recupererURL("ADMIN","");
urlJson.put("URL",url);
urlJson.put("JqplotJS",HTMLTool.jqplotJS());
urlJson.put("JqplotCSS",HTMLTool.jqplotCSS());
try {
setDecoration(false);
this.appendCSSIncludes(HTMLTool.jqplotCSS());
this.appendJSIncludes(HTMLTool.jqplotJS());
return this.javascript(this.getName()+".render(" + urlJson + ");");
} catch (Exception e) {
AppLog.error(getClass(), "display", null, e, getGrant());
return e.getMessage();
}
}
et dans le code du Front, je créer une fonction de création de jauge que j’appelle quand l’indicateur configuré par l’utilsateur est de type “Jauge” :
function createJauge(nomDiv,nomIndicateur,minimum,maximum,valeur,seuil){
val = [valeur]
plot3 = $.jqplot(nomDiv,[val],{
title : nomDiv,
seriesDefaults: {
renderer: $.jqplot.MeterGaugeRenderer,
rendererOptions: {
label: nomIndicateur,
labelPosition: 'bottom',
min: minimum,
max: maximum,
ticks: [minimum,valeur,seuil,maximum],
intervals:[minimum,seuil,maximum],
intervalColors:['#66cc66', '#E7E658', '#cc6666']
}
}
});
}
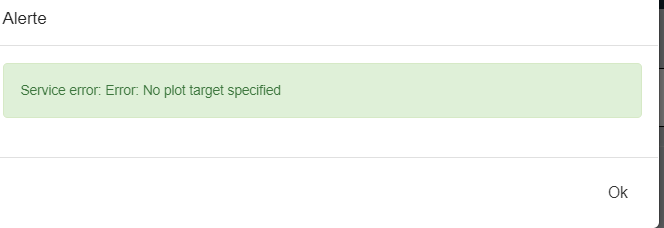
Quelques fois la jauge apparait mais la plupart du temps, il semblerait que la bibliothèque ne se charge pas à l’ouverture de la vue contenant mon objet externe et déclenche l’erreur suivante :

Y-a t-il un autre élement à ajouter pour parvenir à appeler correctement cette bibliothèque dans le Front ?