Request description
Bonjour,
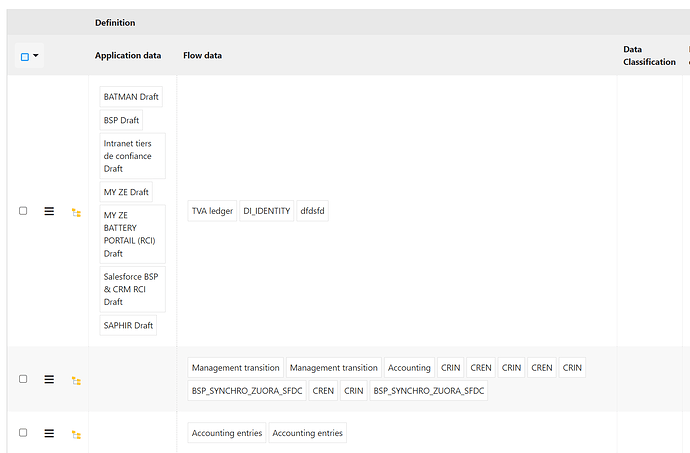
Je partage une solution custom pour limiter le nombre d’étiquettes pillbox affichées en ligne. Car pour les instances contenant beaucoup de données, nous obtenions des lignes beaucoup trop hautes qui perturbaient l’affichage.
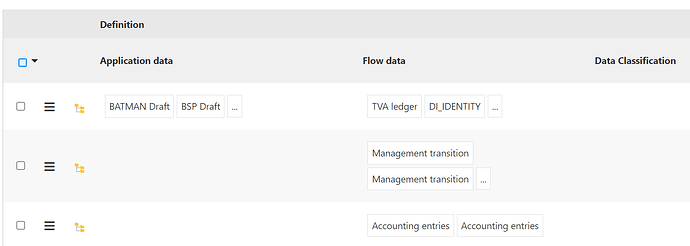
L’ajout de ce code dans la CSS du thème utilisé permet de limiter l’affichage à 2 éléments avec “…” dans le 3ème. Il y a certainement de meilleures façon de faire mais si ça peut dépanner ![]()
.objlist .pillbox-completion > ul > li:nth-of-type(1n+4) {
display: none;
}
.objlist .pillbox-completion > ul > li:nth-of-type(1n+3) {
font-size: 0;
}
.objlist .pillbox-completion > ul > li:nth-of-type(1n+3):before {
font-size: 0.8rem;
content: "...";
}
Emmanuelle