Bonjour,
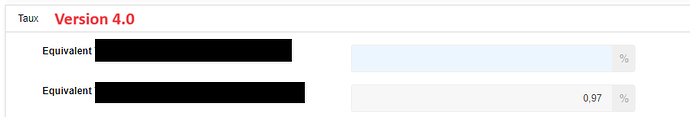
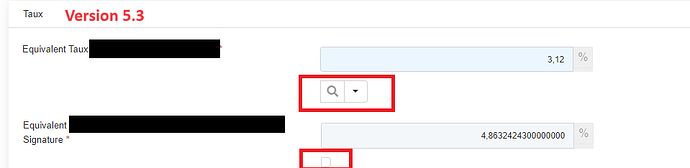
Dans le cadre d’une montée de version de 4.0 à 5.3, je constate que des champs sont ajoutés dans le HTML sans que je sache d’où provienne cet ajout. J’ai encadré en rouge les éléments posant problème dans la 5.3 :
D’un point de vue du HTML du Template et des Zones d’attributs, ils sont strictement identiques. J’ai juste remplacé les control-group par des input-group pour mettre à jour le code Bootstrap :
<div class="control-group col-sm-12">
<div class="field" data-field="variable_A"></div>
<div class="col-sm-6">
<div class="field" data-display="label" data-field="Variable_A__Champ_B"></div>
</div>
<div class="col-sm-6">
<div class="field" data-display="input" data-field="Variable_A__Champ_B"></div>
</div>
</div>
Pourtant, j’ai bien une partie générée par la suite :
Est-ce que vous avez une idée de ce qui peut créer cette div à l’occasion du changement de version ?
Par avance, merci.
Romain
Technical information
Simplicité version5.3.43
Built on2024-07-15 15:23
OSLinux amd64 3.10.0-1160.118.1.el7.x86_64
ServerApache Tomcat/9.0.91 WEB
DatabasePostgreSQL 9.2.24 using BLOBs
JVM17.0.1 Eclipse Adoptium OpenJDK 64-Bit Server VM 17.0.1+12
Script enginerhino Rhino 1.7.13 2020 09 02
Additional libsApache POI, Docx4j, Apache Tika, JGit, Apache JClouds, Google APIs, Google APIs Firebase