Benoit
August 23, 2022, 1:34pm
1
Bonjour,
J’aurais voulu savoir s’il existe une possibilité (menu) pour modifier les boutons (en jaune sur l’image ci-après) de la div class=“actions” du HEADER html de la partie responsive5 (du même genre que le menu Interface > Raccourcis) ?
Merci d’avance,
Benoît
Alistair
August 23, 2022, 1:39pm
3
Bonjour Benoït, ces boutons sont socles, il ne sont pas modifiables.
Peux-tu m’en dire un peu plus sur le besoin ?
Benoit
August 23, 2022, 1:42pm
4
Merci pour ta réponse rapide @Alistair
Le but serait de rajouter des boutons spécifiques pour les utilisateurs, pour servir de “raccourcis rapides d’accès”.
Alistair
August 23, 2022, 1:59pm
5
Tu peux dynamiquement ajouter des boutons dans le script de la disposition utilisée par les utilisateurs.
$(document).on("ui.ready", function() {
// customize UI here
let btn = document.createElement("button");
btn.innerHTML = "Display products";
btn.onclick = function () {
$ui.displayList(null, 'DemoProduct', null);
};
$('.actions').append(btn);
});
3 Likes
system
August 23, 2022, 3:00pm
6
This topic was automatically closed 60 minutes after the last reply. New replies are no longer allowed.
Francois
August 25, 2022, 2:06pm
8
Passage en feature request
Ce besoin de rendre un Raccourci / Shortcut accessible comme un bouton dans le header sera implémenté sur la version alpha (5.4).
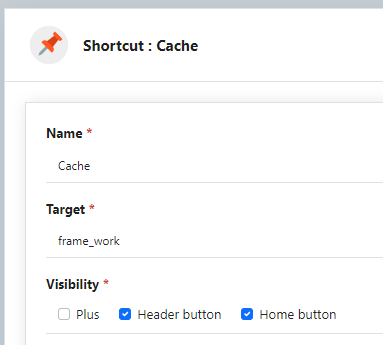
Le champ Visibilité va évoluer comme un enum multiple :
Accès via menu “Plus” dans le header : menu actuel
Accès depuis l’accueil / item de vue raccourcis
Accès par un bouton dans le header : seule l’icone sera affiché avec le libellé en tooltip
Si rien est coché le raccourci sera masqué
3 Likes
system
August 25, 2022, 3:08pm
10
This topic was automatically closed 60 minutes after the last reply. New replies are no longer allowed.
![]()