Request description
Bonjour,
Ci-dessous deux propositions d’évolution concernant les TBC / graphiques. J’ai lu la doc et les posts liés et j’ai l’impression que ce n’est pas possible pour l’instant. Sinon n’hésitez pas à ignorer ce ticket ![]()
J’ai un tableau croisé et graphique lié générés par code front dans un objet externe.
Demande 1/
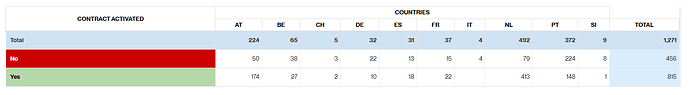
J’aimerais pouvoir mettre en couleur les cases du TBC en fonction de leur valeur, et que les barres du graphique soient colorées de la même façon.
Pour l’instant, je m’en sors à peu près par code, mais ça serait pratique de pouvoir passer les couleurs correspondant aux valeurs en paramètre de displayCrosstab.
PS : au moins pour les booléens, peut-être est-il possible d’assigner une couleur à Yes et No de la même façon que pour les Etats ?
$ui.view.widget.PALETTES.Boolean = ["#cc0000","#b6d7a8"];
$ui.displayCrosstab($('#cbDisplay0'), 'CbSale', 'CbActivatedByCountry', {options: {zcontrol: false , zgraph: "bar", zpalette: "Boolean"}, filters: ctFilter},
function(){
$("th:contains('Yes')").addClass('th-val');
$("th:contains('No')").addClass('th-rej');
Demande 2/
J’aimerais pouvoir ajouter les titres des colonnes / lignes sur le tableau en lui-même, et non dans une div à part comme le propose l’option Caption. Là encore je l’ai fait par code mais c’est un peu du bricolage qui risque de ne pas être très évolutif.
Merci et bonne journée !
Emmanuelle