Merci @Alistair,
En fait, mon pb ce n’est pas visuel (pointeur ou curseur), c’est surtout que je n’arrive pas à exécuter le code que j’ai mis sur le click.
Je m’explique, voici le code sur les champs en lecture seule, différents d’énum, et qui fonctionne :
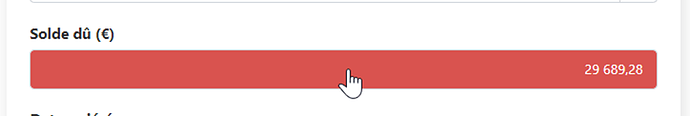
/*Lorsqu'on clique sur le champ solde du "leaseBackLog"*/
var f = ui.getUIField(ctn, obj, "leaseBacklog");
var value = f.ui.val();
if(value > 0){
document.getElementById("field_leaseBacklog").style.cursor = "pointer";
f.ui.on("click", function() {
/* Fonction qui redirige vers l'onglet et scroll vers le bas */
followScroll('ImmoAccountingFinancial_accountingFiImmoLeaseId');
});
}
/*Lorsqu'on clique sur le champ Loyer annuel actuel HT HC "leaseAnnualRentActu"*/
var f = ui.getUIField(ctn, obj, "leaseAnnualRentActu");
document.getElementById("field_leaseAnnualRentActu").style.cursor = "pointer";
f.ui.on("click", function() {
/* Fonction qui redirige vers l'onglet et scroll vers le bas */
followScroll('ImmoPalierLoyer_palierLoyerImmoLeaseId');
});
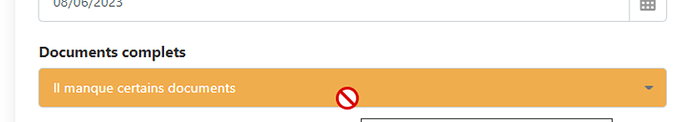
Et voici le code de l’attribut énum (lecture seule) en question, pour lequel je n’ai ni le pointeur ni l’action attendue derrière le click :
/*Lorsqu'on clique sur le champ Documents complets "leaseDocControlFlag"*/
var f = ui.getUIField(ctn, obj, "leaseDocControlFlag");
document.getElementById("field_leaseDocControlFlag").style.cursor = "pointer";
f.ui.on("click", function() {
/* Fonction qui redirige vers l'onglet et scroll vers le bas */
followScroll('ImmoDocCtrlList_docCtrlListImmoLeaseId');
});
Et voici enfin la fonction appelée :
/*Fonction de scroll et redirection*/
function followScroll(onglet){
console.log("redirection vers l'onglet = "+onglet);
/*Fonction qui scroll vers le bas*/
$("html, body").animate({ scrollTop: $('#work').scrollTop($("#work")[0].scrollHeight) }, 1000);
/*Fonction qui simule l'evenement clique sur l'onglet*/
$('#links_ImmoLease ul li a[data-key="'+ onglet+'"]').click();
}
Mon objectif est qu’à chaque fois que l’utilisateur clique sur un attribut, je le dirige vers l’onglet bas correspondant.
Je ne sais pas si ma demande est claire.
Merci encore