Request description
Bonjour,
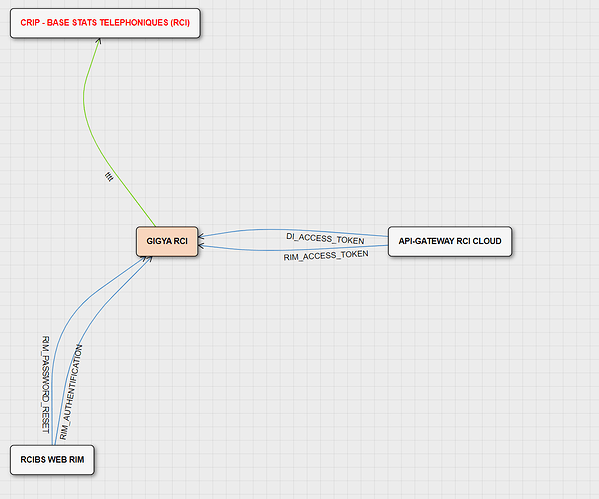
Lorsqu’on a plusieurs liens entre deux nodes, il apparaissent empilés.
J’ai modifié le OnDrawNode pour les courber automatiquement à l’ouverture.
C’est sûrement améliorable mais je partage, si ça peut servir à quelqu’un.
// Synchronous rendering
onDrawNode: function(n, display) {
console.log("onDrawNode");
var links = n.links;
var middleNode = n.desktop.getNodes()[0];
var sourceAppId = middleNode.getAttribute('data-id');
//Skip middle node (source application)
if (sourceAppId != n.id)
{
var x1 = $(middleNode).data('d').x, y1 = $(middleNode).data('d').y;
var x2 = n.x, y2 = n.y;
for (var i = 0 ; i < links.length; i++)
{
var l = links[i];
if (l.points.length == 0)
{
var x3 = (x1 + x2) / 2 - (y2 - y1) * i / 10;
var y3 = (y1 + y2) / 2 + (x2 - x1) * i / 10;
l.addPoint(0, {x: x3, y: y3});
}
}
}
display();
},
Résultat à l’ouverture