Abed
October 31, 2022, 8:35am
1
Bonjour,
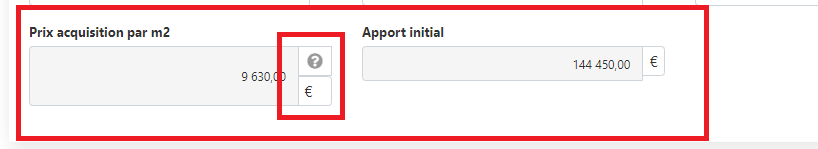
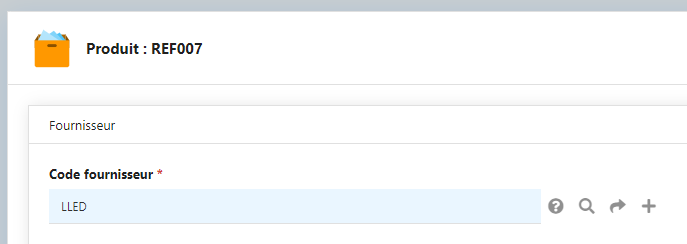
Suite au post : Problème d'affichage avec le datetimepicker tous nos champs , possédant plusieurs éléments de la classe “input-group-append”, ne sont plus alignés :
En attendant la V5.3 (qui réglera ce pb si j’ai bien compris), est-ce qu’il y a une solution temporaire ?
Merci d’avance.
[Platform]http://e3m.simplicite.io:10118
FlorentGN
October 31, 2022, 2:52pm
2
Bonjour,
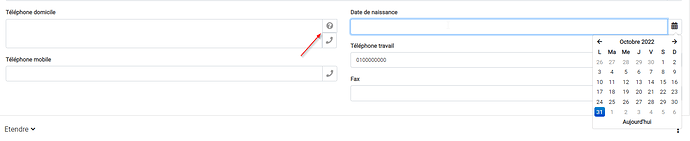
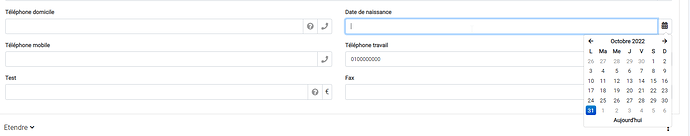
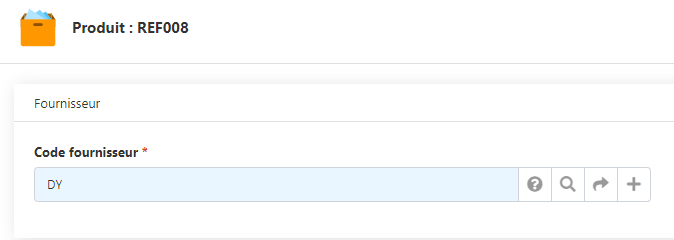
J’ai également le même problème avec la version 5.2.21 :
FlorentGN
October 31, 2022, 4:27pm
3
Cette régle CSS semble corriger le problème :
.input-group-append, .input-group-prepend {
.input-group-text, button {
display: inline-flex;
vertical-align: middle;
align-items: center;
height: 100%;
}
}
Francois
October 31, 2022, 5:24pm
4
Problème non reproduit sur la démo
Il a été nécessaire de passer .input-group-append en display:block au lieu d’un flex-box, pour éviter la superposition des boutons sous un datetime-picker.
Les boutons bootstrap .btn sont en display inline-block; donc ils s’alignent bien par la droite.input-group-text qu’il faut passer en inline display: inline-block; ou en flex comme proposé par @FlorentGN .
ce sera ajouté au prochain build.
bmo
November 2, 2022, 2:04pm
5
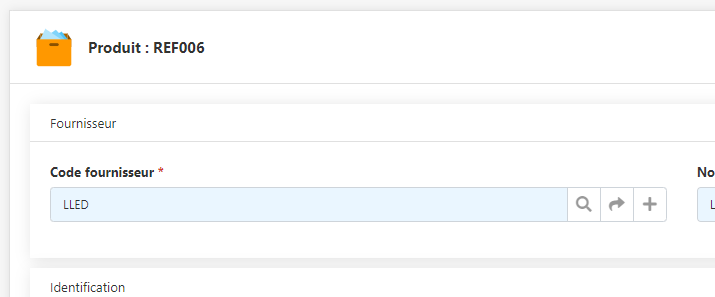
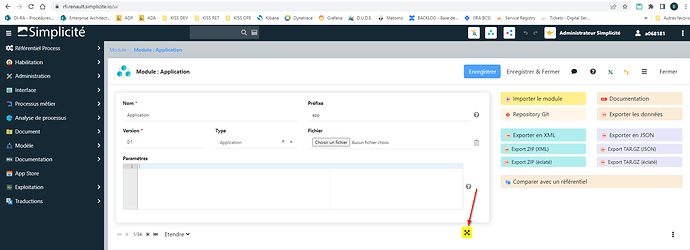
Bonjour @Francois , il semblerait que le problème concerne aussi d’autres cas comme le bouton “open fullscreen” (avec ou sans le patch proposé).
[Platform]
Status=OK
Version=5.2.21
BuiltOn=2022-10-31 18:50
Git=5.2/9440a702644f55a95fa7dc0e9370b7c2b61f61ce
Encoding=UTF-8
EndpointIP=149.202.171.75
EndpointURL=http://renault.simplicite.io:10408
TimeZone=Europe/Paris
SystemDate=2022-11-02 15:04:24
[Application]
ApplicationVersion=1.0.0
ContextPath=
ContextURL=https://rfi.renault.simplicite.io
ActiveSessions=2
TotalUsers=9
EnabledUsers=5
LastLoginDate=2022-11-02 15:00:23
Francois
November 2, 2022, 2:54pm
6
Merci Bruno, un train en cache donc plusieurs. je pensais avoir fait le tour…
Francois
November 2, 2022, 3:38pm
7
en fait, le bouton est correct, par contre le composant ACE EDITOR est forcé en 100% pour prendre le plus de place possible en largeur, et ça manquait de place à droite pour les boutons “inline”.
La soluce c’est d’ajouter un nowrap aux blocks maitenant qu’on est plus en flex-box :
.input-group-append, .input-group-prepend {
display: block;
white-space: nowrap;
}
Livraison à suivre…
1 Like
system
December 2, 2022, 3:38pm
8
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.