Problem description
Bonjour,
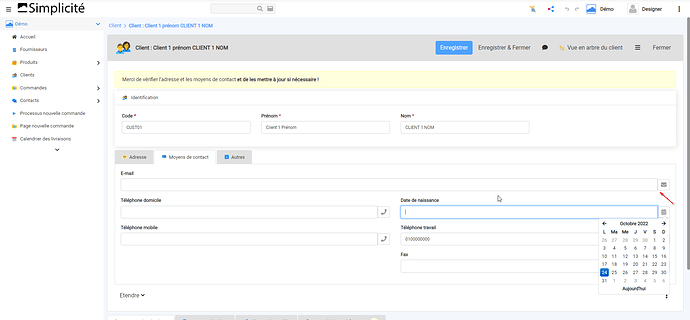
Lorsque des boutons sont sous le datetimepicker ces derniers restent visibles une fois le calendrier ouvert.
Steps to reproduce
J’ai reproduit l’anomalie sur une instance Simplicité v5.2.19 qui contient le module de Démo uniquement.
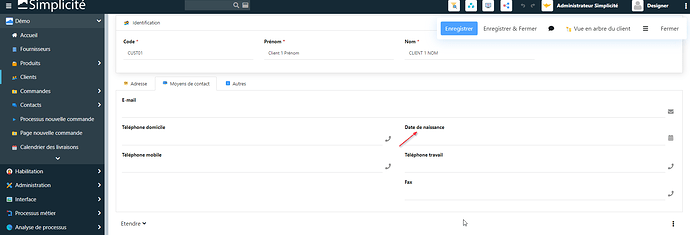
J’ai ajouté un champ de type date dans l’objet métier “DemoClient” que j’ai placé au-dessus du champ “Téléphone travail”.
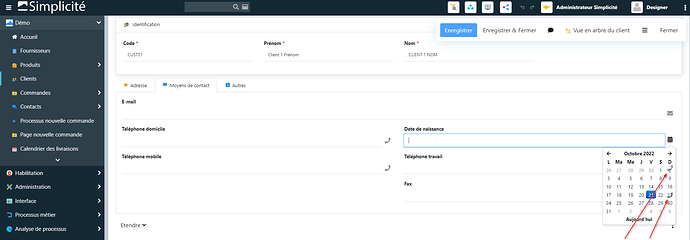
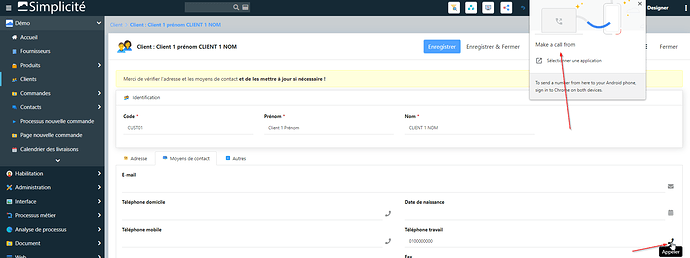
Quand je clique sur le champ “Date de naissance”, le datetimepicker s’ouvre mais je vois les boutons “téléphones” au travers du calendrier. Quand je clique sur la date du 02/10/2022 la date n’est pas sélectionnée, le clique se fait sur le bouton téléphone qui me demande de choisir une application pour passer l’appel.
Technical information
Instance /health
[Platform]
Status=OK
Version=5.2.19
BuiltOn=2022-10-14 15:43
Git=5.2/db1244ab262a9dc53ec12746756ae0be43a2ff04
Encoding=UTF-8
EndpointIP=
EndpointURL=
TimeZone=Europe/Paris
SystemDate=2022-10-21 10:23:20
[Application]
ApplicationVersion=1.0.0
ContextPath=
ContextURL=
ActiveSessions=1
TotalUsers=7
EnabledUsers=5
LastLoginDate=2022-10-21 10:22:44
[Server]
ServerInfo=Apache Tomcat/9.0.68
ServerType=WEB
ServerActiveSessions=1
ServerSessionTimeout=30
[OS]
Name=Linux
Architecture=amd64
Version=3.10.0-1160.71.1.el7.x86_64
SystemEncoding=UTF-8
[Disk]
DiskFree=28464
DiskUsable=24307
DiskTotal=100701
[JavaVM]
Version=17.0.1
Vendor=Eclipse Adoptium
VMName=OpenJDK 64-Bit Server VM
VMVersion=17.0.1+12
ScriptEngine=rhino
ScriptEngineVersion=Rhino 1.7.13 2020 09 02
HeapFree=270333
HeapSize=403456
HeapMaxSize=524288
TotalFreeSize=391165
[Cache]
ObjectCache=241
ObjectCacheMax=10000
ObjectCacheRatio=2
ProcessCache=10
ProcessCacheMax=10000
ProcessCacheRatio=0
APIGrantCache=0
APIGrantCacheMax=1000
APIGrantRatio=0
[Database]
Vendor=3
ProductName=PostgreSQL
ProductVersion=11.17
DriverName=PostgreSQL JDBC Driver
DriverVersion=42.5.0
DBDate=2022-10-21 10:23:20
DBDateOffset=0
DBPatchLevel=5;P02;12f7b8670b5a2e056e5d3f191a3b73f3
UsingBLOBs=true
[Healthcheck]
Date=2022-10-21 10:23:21
ElapsedTime=173